Блог » Верстка
Вышел новый Sublime text 3 3103 (+ключ)
Софт, Верстка, PHP

Вышел недавно новый, 3103 билд, великолепного текстового редактора Sublime text 3, что то они там поменяли, что привело к слетанию лицензии...
Софт, Верстка, PHP

Вышел недавно новый, 3103 билд, великолепного текстового редактора Sublime text 3, что то они там поменяли, что привело к слетанию лицензии...
Применяем css стиль к div блоку без id или class
Туторы, Верстка, JavaScript
К примеру, задача задать стиль display:inline-block; всем <div></div> блокам не имеющим указанных id или class
Вариант, вроде:
Не катит потому как он задаст стиль абсолютно всем div блокам, а нам ведь этого не нужно.
Туторы, Верстка, JavaScript
К примеру, задача задать стиль display:inline-block; всем <div></div> блокам не имеющим указанных id или class
Вариант, вроде:
div {
display:inline-block;
}Не катит потому как он задаст стиль абсолютно всем div блокам, а нам ведь этого не нужно.
Сайт http://stik.name/ не оптимизирован для мобильных устройств
Лытдыбр, Интернет, Верстка

Как то давно уже было один или два раза, но тут уже абсолютно на все сайты имеющиеся в панели, на которых и не пахло мобильной версией или адаптивным дизайном, пришли письма с подобным этому содержанием:
Лытдыбр, Интернет, Верстка

Как то давно уже было один или два раза, но тут уже абсолютно на все сайты имеющиеся в панели, на которых и не пахло мобильной версией или адаптивным дизайном, пришли письма с подобным этому содержанием:
Мы проверили 85 стр. Вашего сайта и обнаружили, что 100% из них неудобно просматривать на мобильных устройствах. Из-за ошибок на этих 85 стр. у пользователей складывается плохое впечатление о ресурсе. Эти страницы не считаются оптимизированными для мобильных устройств с точки зрения Поиска Google, и они будут отображаться и ранжироваться в результатах поиска на смартфонах соответствующим образом.
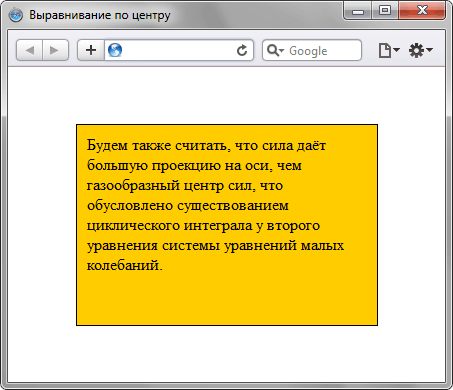
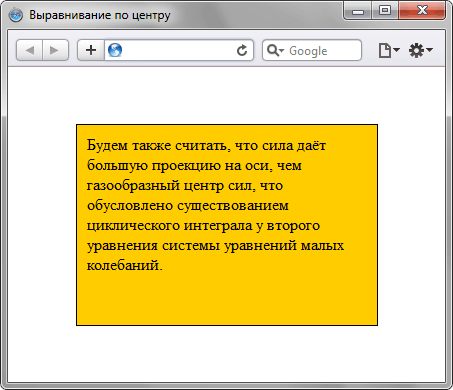
Как разместить div блок по центру страницы? Просто!
Верстка

Способов размещения блока в центре страницы не считанное количество, но большинство из них редкостное дерьмо, которое не отличается высокой кроссбраузерностью.
Верстка

Способов размещения блока в центре страницы не считанное количество, но большинство из них редкостное дерьмо, которое не отличается высокой кроссбраузерностью.
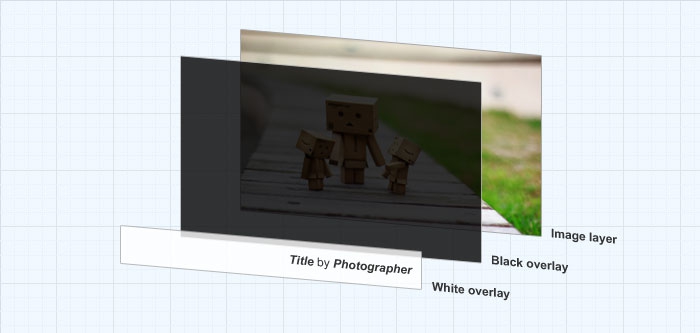
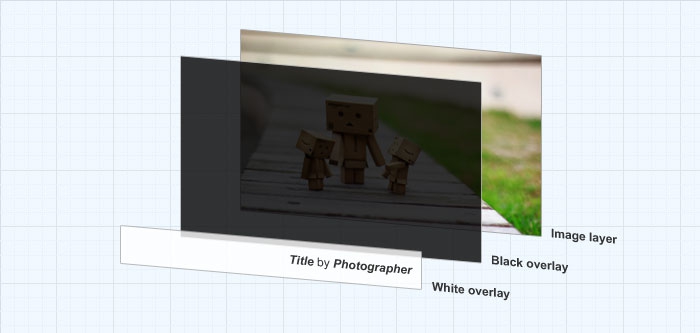
CSS оверлей для сайта (кроссбраузерный)
Верстка

Простейший CSS оверлей. На котором можно разместить какое либо модальное окно, рекламный баннер... да всё что вам в голову взбредет :)
Верстка

Простейший CSS оверлей. На котором можно разместить какое либо модальное окно, рекламный баннер... да всё что вам в голову взбредет :)
Подборка полезных CSS снипетов для верстальщика (15 штук.)
Верстка

CSS можно изучать и изучать, наверно бесконечно, решил опубликовать еще одну заметку на эту тему. Которая будет полезна как Вам так и мне.
Верстка

CSS можно изучать и изучать, наверно бесконечно, решил опубликовать еще одну заметку на эту тему. Которая будет полезна как Вам так и мне.
Красивые checkbox и radio без javascript
Верстка

Благодаря псевдоклассу :checked, появившемуся в CSS3, можно стилизовать формы с чекбоксами и радиокнопками как угодно. В этой статье рассмотрен один очень простой способ, без использования JavaScript.
Верстка

Благодаря псевдоклассу :checked, появившемуся в CSS3, можно стилизовать формы с чекбоксами и радиокнопками как угодно. В этой статье рассмотрен один очень простой способ, без использования JavaScript.
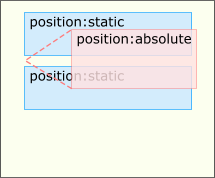
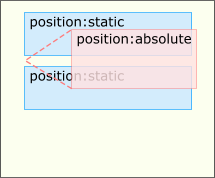
Изучаем CSS-позиционирование за 10 шагов
Верстка

Позиционирование — одно из ключевых понятий в блочной верстке. Разобравшись с ним, вам многое станет понятно, а верстка из шаманства превратится в осмысленный процесс. Итак, речь в статье пойдет о CSS-свойствах position и float.
Верстка

Позиционирование — одно из ключевых понятий в блочной верстке. Разобравшись с ним, вам многое станет понятно, а верстка из шаманства превратится в осмысленный процесс. Итак, речь в статье пойдет о CSS-свойствах position и float.
Кнопка "Вверх" на CSS + jQuery
Верстка

Сегодня копался с этой волшебной кнопочкой, теперь расскажу и Вам как это можно сделать, буквально в 4 маленьких шага.
Верстка

Сегодня копался с этой волшебной кнопочкой, теперь расскажу и Вам как это можно сделать, буквально в 4 маленьких шага.
23 полезных CSS-приема для разработчика
Верстка
 CSS, без сомнения, является одним из самых важных языков разметки, которые мы используем. И хотя HTML описывает структуру документа, ее поведение может быть непредсказуемым, в зависимости от версии браузера. CSS – это тот инструмент, который позволит нам исправить все несоответствия в отображении страницы, а также оформить ее внешний вид.
CSS, без сомнения, является одним из самых важных языков разметки, которые мы используем. И хотя HTML описывает структуру документа, ее поведение может быть непредсказуемым, в зависимости от версии браузера. CSS – это тот инструмент, который позволит нам исправить все несоответствия в отображении страницы, а также оформить ее внешний вид.
Далее приведен список из двадцати трех различных CSS-приемов, которые будут полезны как начинающим, так и опытным разработчикам.
Верстка
 CSS, без сомнения, является одним из самых важных языков разметки, которые мы используем. И хотя HTML описывает структуру документа, ее поведение может быть непредсказуемым, в зависимости от версии браузера. CSS – это тот инструмент, который позволит нам исправить все несоответствия в отображении страницы, а также оформить ее внешний вид.
CSS, без сомнения, является одним из самых важных языков разметки, которые мы используем. И хотя HTML описывает структуру документа, ее поведение может быть непредсказуемым, в зависимости от версии браузера. CSS – это тот инструмент, который позволит нам исправить все несоответствия в отображении страницы, а также оформить ее внешний вид.Далее приведен список из двадцати трех различных CSS-приемов, которые будут полезны как начинающим, так и опытным разработчикам.
