Красивые checkbox и radio без javascript
Верстка
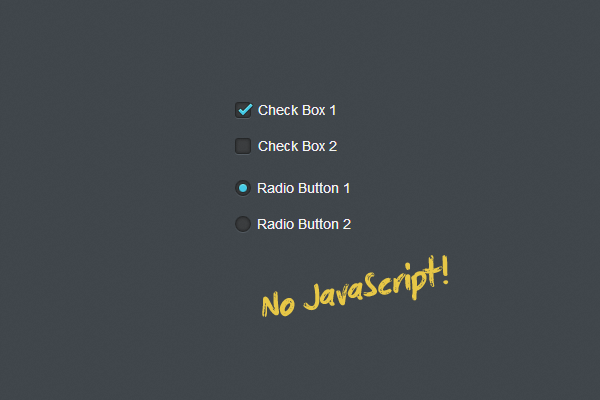
Благодаря псевдоклассу :checked, появившемуся в CSS3, можно стилизовать формы с чекбоксами и радиокнопками как угодно. В этой статье рассмотрен один очень простой способ, без использования JavaScript.
Создаём чекбокс:
<input type="checkbox" id="checkid" name="checkname" />
<label for="checkid"><span></span>My Check Box</label>Для чекбокса и радио кнопок будем использовать следующий спрайт:

При нажатии на чекбокс или радиокнопку спрайт будет меняться.
Стили для наших радиокнопок и чекбосов:
input[type="checkbox"] {
display:none;
}
input[type="checkbox"] + label span {
display:inline-block;
width:19px;
height:19px;
margin:0 5px 0 0;
vertical-align:middle;
background:url(checkbox_and_radio.png) left top no-repeat;
cursor:pointer;
}
input[type="checkbox"]:checked + label span {
background:url(checkbox_and_radio.png) -19px top no-repeat;
}
input[type="radio"] {
display:none;
}
input[type="radio"] + label span {
display:inline-block;
width:19px;
height:19px;
margin:0 5px 0 0;
vertical-align:middle;
background:url(checkbox_and_radio.png) -38px top no-repeat;
cursor:pointer;
}
input[type="radio"]:checked + label span {
background:url(checkbox_and_radio.png) right top no-repeat;
}Используемый нами псевдокласс :checked, работают в большинстве браузеров, но в Internet Explorer он скорее всего работать не будет.
В качестве примера не зарегистрированные пользователи могут посмотреть форму для комментариев, а все зарегистрированные раздел "Контакты".
Комментарии
Тут еще нет комментариев, Вы можете стать первым...
Тут еще нет комментариев, Вы можете стать первым...
